Prestashop Slider Image Size
That’s how you can control the pause in which the particular image is shown on the slider. Let you control whether to stop sliding when the mouse cursor is over the slideshow. You can choose whether to loop or stop after the last slide. These parameters let you specify a behavior of images on the slider. Do you need to change the size of the product boxes on your homepage and in the categories? It's super easy with - Open the editor.
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services section. In the search field type Image slider for your homepage to find the module. Click the Configure button to manage it:
- You can set the following options:
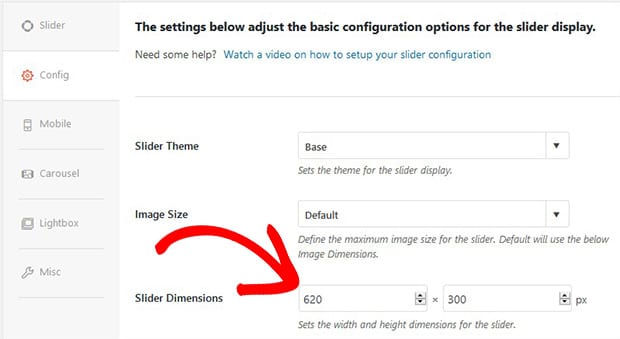
- Maximum image width – manually enter the maximum width of your slider images in px;
- Speed – enter the slider speed in ms;
- Pause – enter the slider pause time in ms;
- Autoplay – set your slider to autoplay.
- Slider list section allows you to manage the slider images. By default, this part contains the original slider images. Click “Enabled” to disable, “Delete” to delete them or “Edit” to replace them with your images. To create a new slider click Plus button at the right top:
- On the Slider information page, the following options are available:
- Select a file – click “Choose a file” to navigate to a new image on your computer and upload it;
- Slide title;
- Target URL;
- Caption;
- Description – allows you to add description text to the slider image;
- Enabled – enable/disable the slide.
- To change the position of the slides simply drag and drop them to needed position.
- Go to Modules and Sevices -> Positions to hook the module to the Top of pages position on the home page of your site.
Hopefully, this tutorial was helpful for you.
keyboard_arrow_leftOur first instinct when we plug in a new electronic toy is often to personalize it, from adding our own background image or customizing the homepage icons.
The same reflex applies to launching and designing an online shop. Whether it’s uploading a logo or product images, the first thing we’re itching to do is make it all our own.
To help you get your homepage personalized faster, today’s post outlines the image types and sizes you need to customize the PrestaShop default template.
Updated: July 17thMost of the pictures you upload to the back office need to be saved in a .jpeg or .png file type. If the image editing software doesn’t allow you to save the image into one of these file types, try exporting it to one of these files.
Banner Block
The Banner block is one the first elements you’ll see on your new online store. It sits above each page of your website, so it has great visibility.
Use this area to announce anymajor promotions that customers can’t miss!
Logo
The most important image on your website is your logo. The size of this image can vary slightly due to different logo designs.
The maximum width allowed by the PrestaShop default theme is 200 pixels. The suggested height for this area is 40 pixels.
Image Slider for your homepage
The homepage slider is probably the second thing you noticed about your shop.
The large, gorgeous images are not only attractive but move, which catches a visitor’s attention.
There are 3 default images in the slideshow; we recommend having an average of 3-5 images and no more than 7.
SEO Tip: You can add text directly to the image, but search engines won’t be able to read it. To improve your SEO, we suggest using the built-in text overlay feature.
Don’t forget to format and highlight important text with the header formatting. (Also, if you want to keep using the white text, be sure your image is dark so that the text is easy to read.)
Product Images
The default product image will be used throughout your online shop in varying sizes. For example, product images on the product page will be larger to showcase the product but smaller on checkout when it’s just used as a reference.


But don’t worry: you only have to upload the product image once while you are configuring the product.
The PrestaShop software will automatically resize the images to fit with the default theme.
Watermark
Automatically add your logo to your product images to protect them from being used without giving you credit. Unlike all the other images we’ve worked with so far, you’ll need to save this image in a .gif format.
You can choose to make your watermark as big or small as you’d like--just be sure it doesn't detract from your products.
Prestashop Slider Image Size Reducer
The little puffin on the product image shown above is 74 x 74 pixels.
Tip: Want a faded watermark? Configure the opacity directly with the built in module. You’ll also get to choose where you want to position the watermark with the included module.
Favicon
Prestashop Slider Image Size Chart
If this icon looks familiar, it’s probably because you haven’t updated your favicon to reflect your website yet.

It’s located to the left of your webpage’s title and appears before every page of your online shop.
There are many favicon generators that can help you transform your logo into a favicon.
Prestashop 1.7 Slider Image Size
Be sure to save the final image as an .ico file type. If you have a very complicated logo, consider using another image to represent your online shop.
In a nutshell
Once you’re familiar with the different images you need for your online shop, use this cheat sheet for help sizing them.
| Name in Back Office | Sizes | Format |
|---|---|---|
| Banner Block | 1110 x 214 pixels | .jpeg, .png |
| Logo | 200 x 40 pixels | .jpeg, .png |
| Image Slider for Homepage | 1110 x 340 pixels | .jpeg, .png |
| Product Images | 800 x 800 pixels | .jpeg, .png |
| Watermark | Whatever | .gif |
| Favicon | 16 x 16 pixels or 32 x 32 | .ico |
What images are you looking forward to updating on your website?
Not sure if PrestaShop is the right shopping cart software for you? Explore more of our software features.
newsletters !
Categories keyboard_arrow_down
Prestashop Slider Image Sizes
Related articles
